【Unity】Time.timeを使ってみる
Unityでゲーム開始からの経過時間によって処理を変えるということをやりたかったので、Time.timeを使って実装することにした。
実装の前に、Time.timeがどんなものか実験してみようと思う。
今回は画面に表示されたテキストにゲームを起動からの経過時間を表示する。
テキストオブジェクトを追加して以下のスクリプトをアタッチした。
using System;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class TimeTest : MonoBehaviour
{
private Text timeText = null;
// Start is called before the first frame update
void Start()
{
timeText = gameObject.GetComponent<Text>();
}
// Update is called once per frame
void Update()
{
timeText.text = Convert.ToString(Time.time);
}
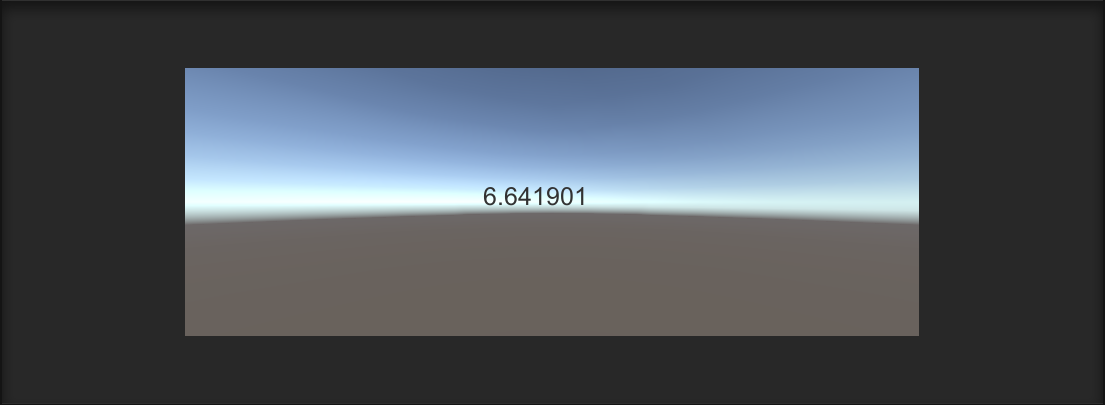
}ゲーム開始時間からの秒数を表示させることができた。

Grid Layout Groupって何?【Unity】
もくじ
Grid Layout Groupって一体何?
「Grid Layout Group」の名前の通り、オブジェクトを格子状にレイアウトしたいときに使うコンポーネントです。
Grid Layout Groupを使うための準備
オブジェクトの準備

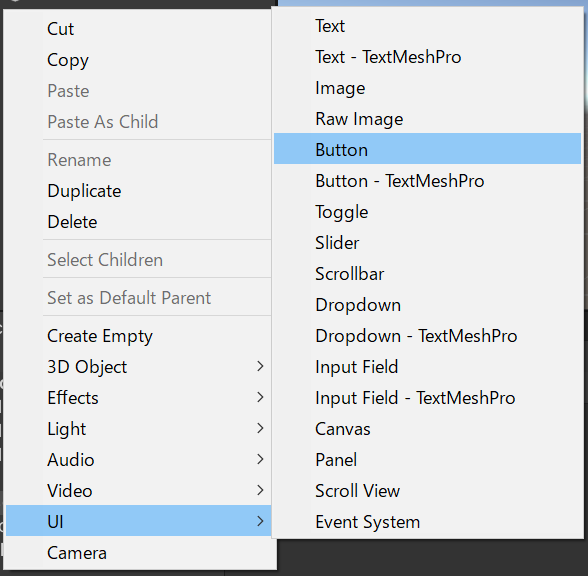
Hierarchyウィンドウで右クリック > 「UI」 > 「Button」を選択してButtonを作成します。
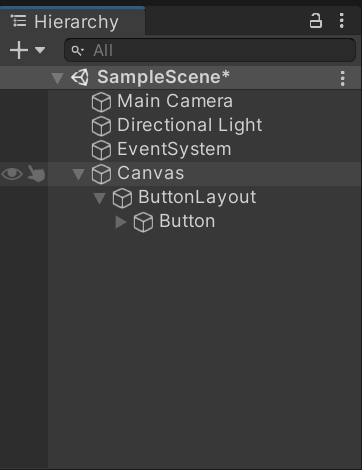
するとCanvasとCanvasの子オブジェクトのButtonが追加されました。

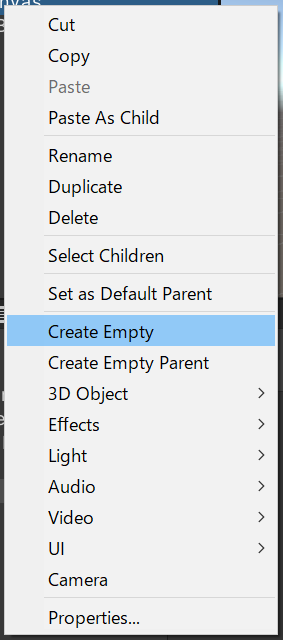
HierarchyウィンドウのCanvasの上で右クリック >「Create Empty」を選択し、空のゲームオブジェクトを作成します。
分かりやすいようオブジェクトの名前を「ButtonLayout」に変更しました。
Grid Layout Groupを使ってみる

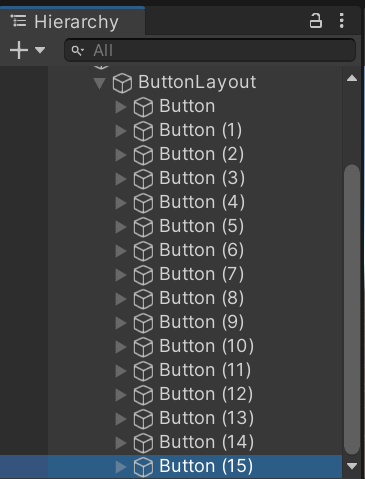
Hierarchyウィンドウで「Button」をコピー&ペーストで増やしました。

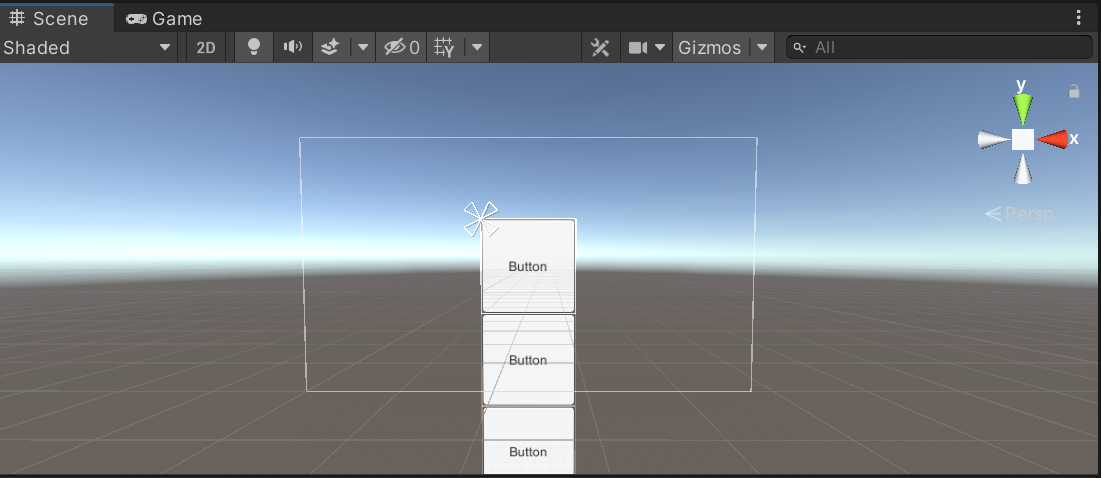
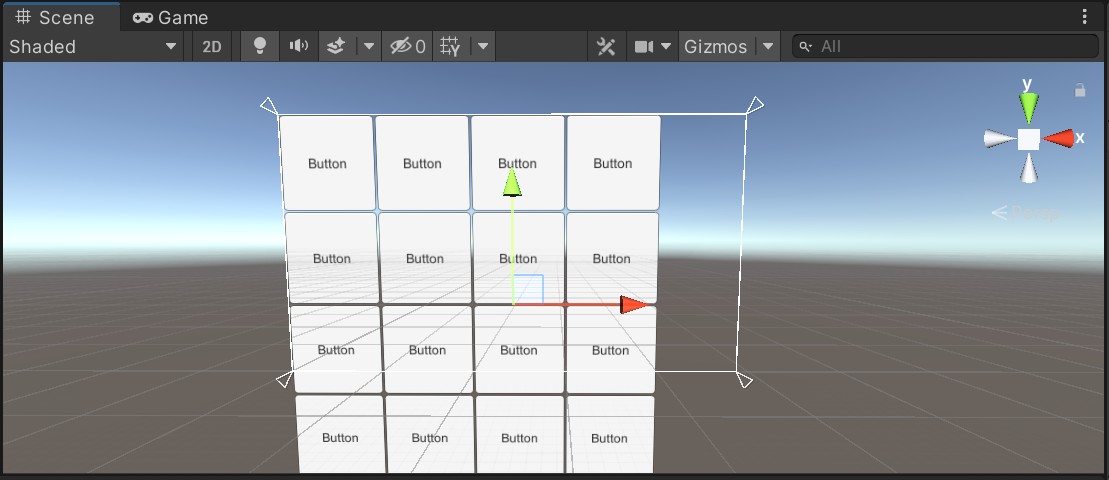
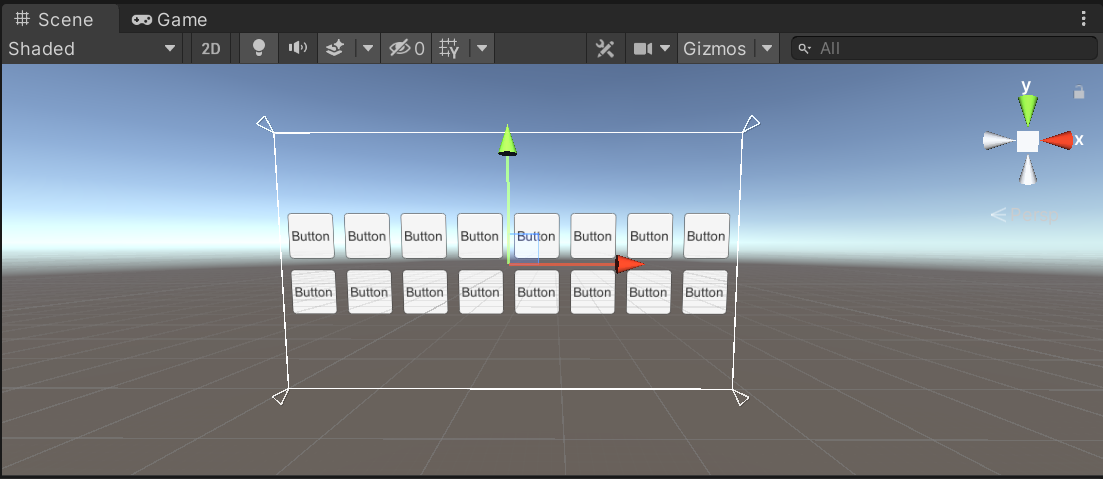
格子状に並べたかったのに縦に並んでしまいました。
これは、ボタンの親要素が小さすぎてボタンが収まりきらないことが原因です。
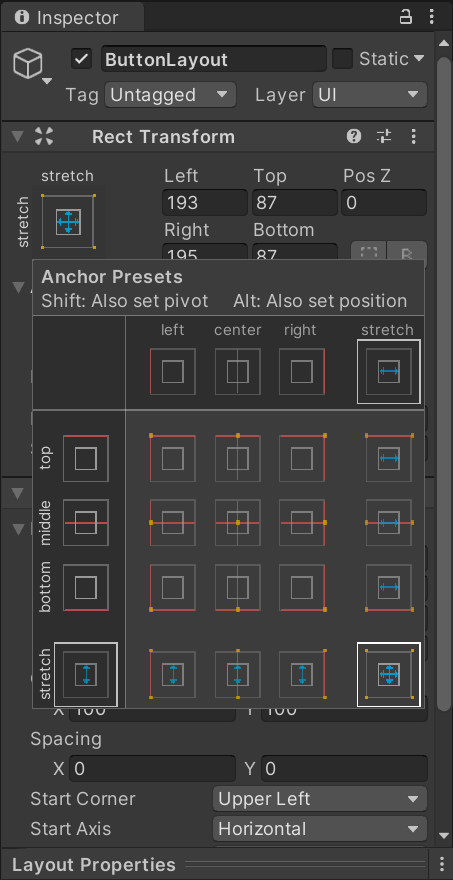
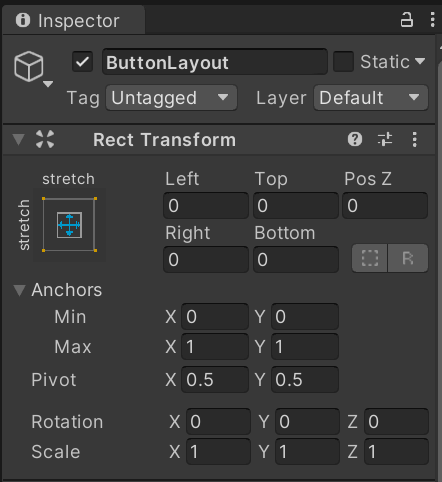
親要素をキャンバスいっぱいに広げます。

アンカーを縦横ストレッチに設定しました。

Left、Top、Pos Z、Right、Bottomの値を全て0にしました。これでButtonの親要素がキャンバスいっぱいに広がり、Buttonは格子状に配置されました。

プロパティを変更してみよう
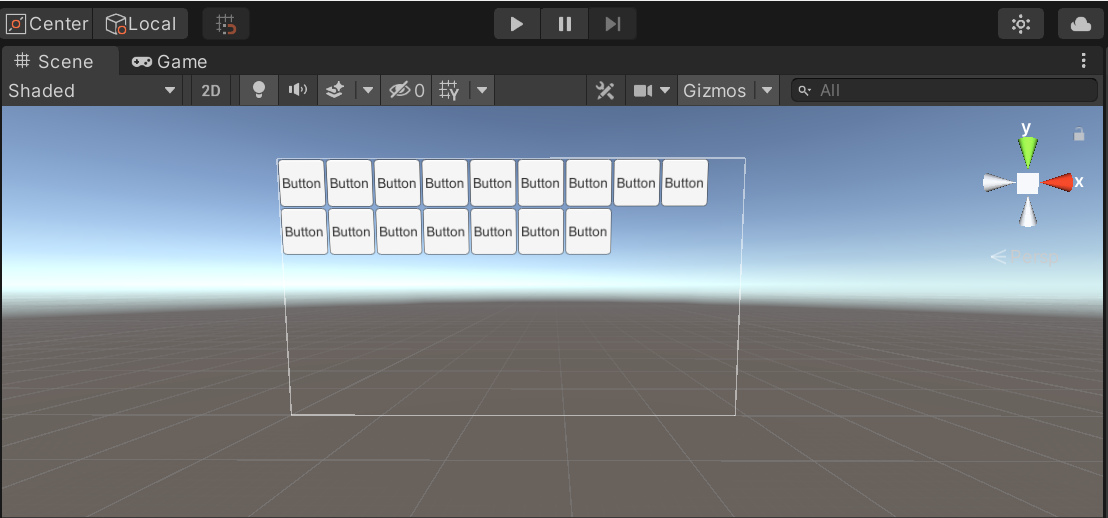
ボタンを格子状に配置することは出来ましたが、キャンバスからはみ出てしまっていますね。
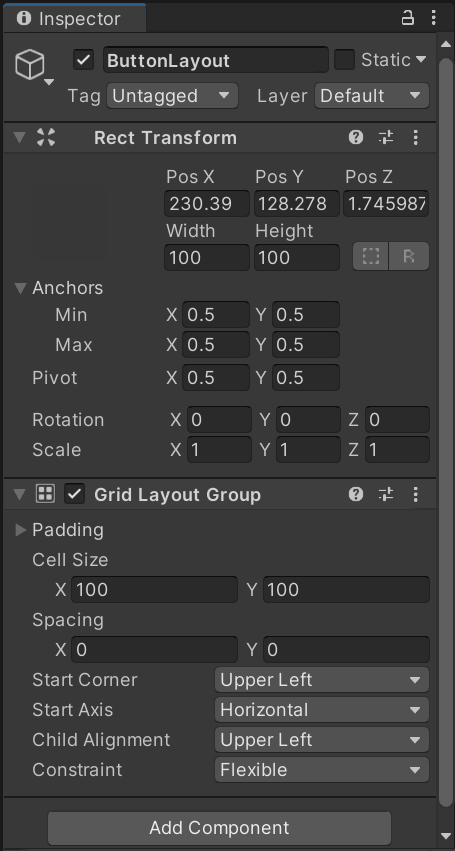
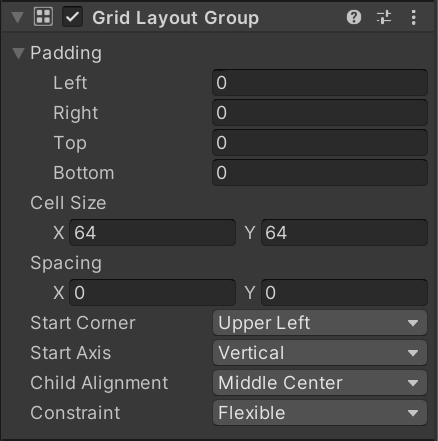
Grid Layout Groupプロパティを設定して見た目を整えていきます。以下がGrid Layout Groupのプロパティです。

- Padding : 要素の集合に設定する余白
- Cell Size : 各要素のサイズ
- Spacing : 要素間の空白
- Start Corner : どの角から順番に要素を並べていくか
- Start Axis : 水平方向、垂直方向どちらの方向へ要素を並べていくか
- Child Alignment : 整列方法(左寄せ、中央寄せ、右寄せなど)
- Constraint : 列数や行数の制限
要素の大きさを変更する
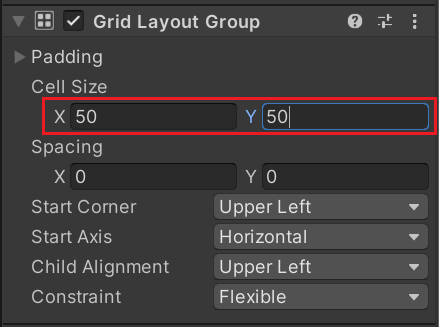
全てのボタンをキャンバスに収めるため大きさを変更します。
Cell Sizeのxとyの値を50に設定しました。


要素同士の間隔を空ける
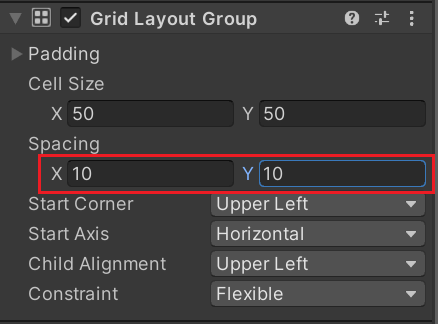
要素同士がくっつきすぎなので間隔を空けます。
Spacingのxとyの値を10に設定しました。


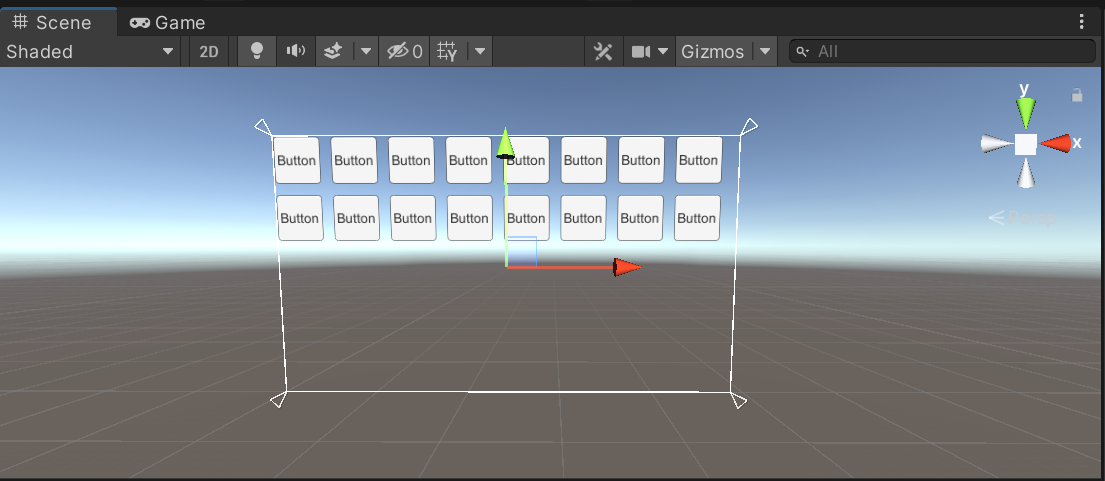
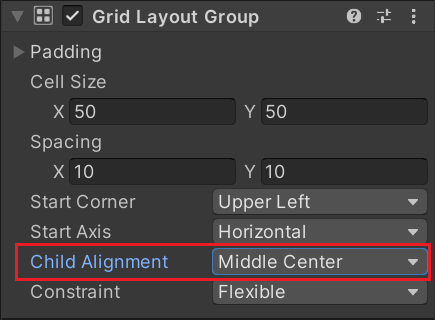
中央寄せにする
デフォルトだと左上に寄せられているので、中央寄せにしたいと思います。
Child AlignmentをMiddle Centerに設定しました。


列数の上限を設定する
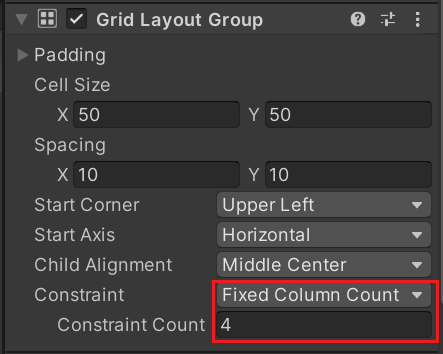
ConstraintをFixed Column Countに設定すると、Constraint Countという項目が現れます。
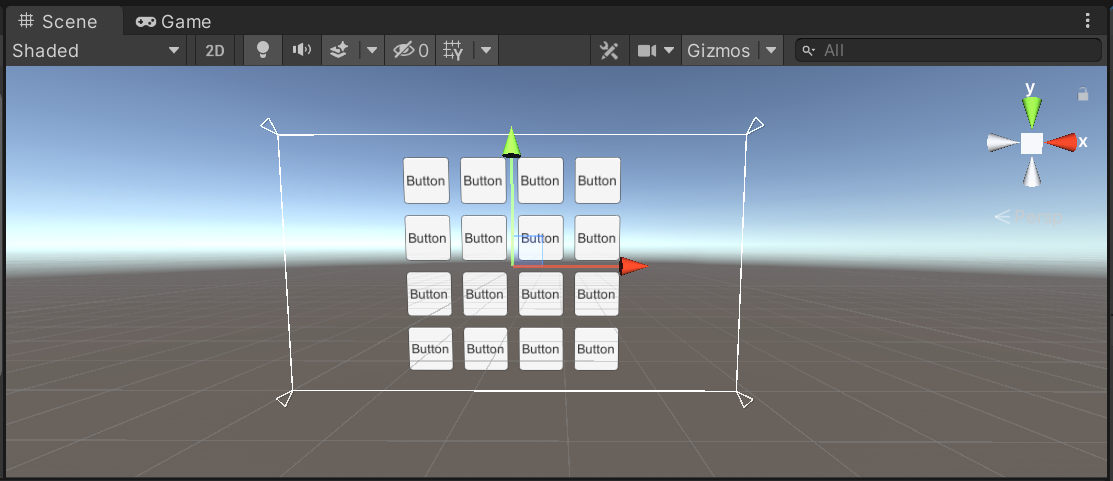
Constraint Countの値に4を設定しました。


簡単に一定間隔でボタンを配置することができました!
スクリプトからPrefabのインスタンスを生成する方法【Unity】
もくじ
Prefabって何ぞや?
ゲームオブジェクトを簡単に量産するための機能です。同じ敵キャラクターを複数登場させたいときなどに使われます。
鯛焼きを作るとき、毎回生地を鯛の形に整えていたらメチャメチャ大変ですよね。ですから金型を使ってラクをします。ゲームを作るときも同じように、毎回ゲームオブジェクトを一から作るのは大変なのでprefabを使って簡単にやってしまおうということです。
鯛焼きの金型のようなものだと思ってください。
prefabの作成方法
卵のオブジェクトを作ってprefab化してみようと思います。
オブジェクトの作成

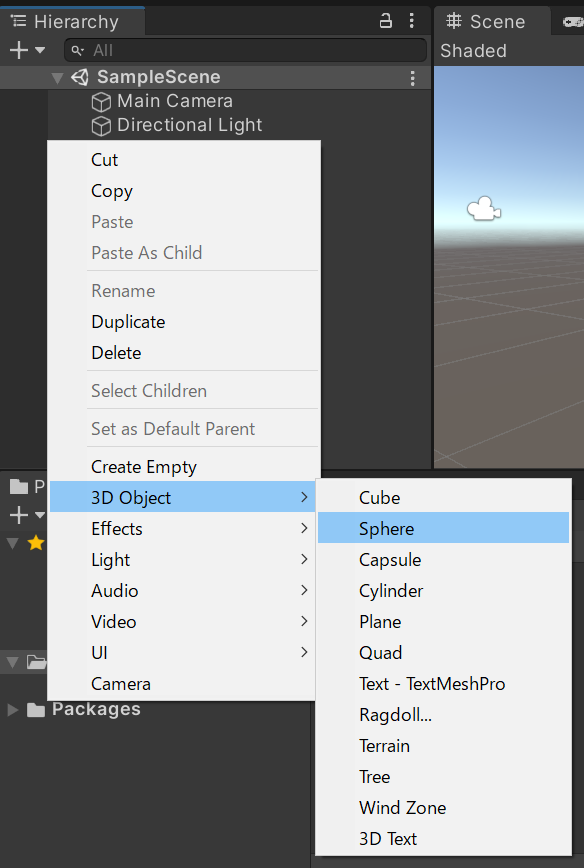
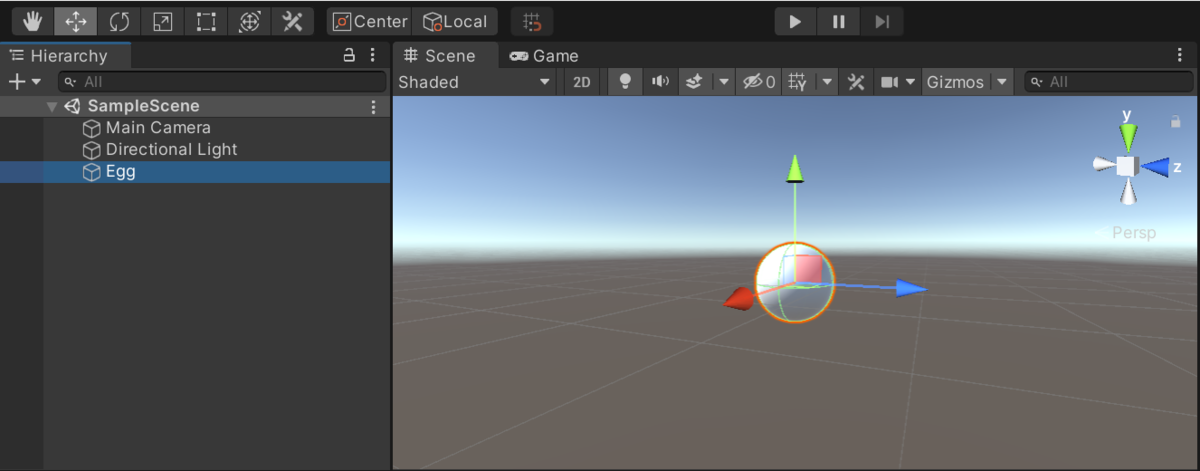
Hierarchyウィンドウで右クリック >3D Object > Sphereを選択してSphereオブジェクトを作成します。

こんな感じの球体が作成されました。わかりやすいように名前をSphereからEggに変更しました。
球体の形を変える

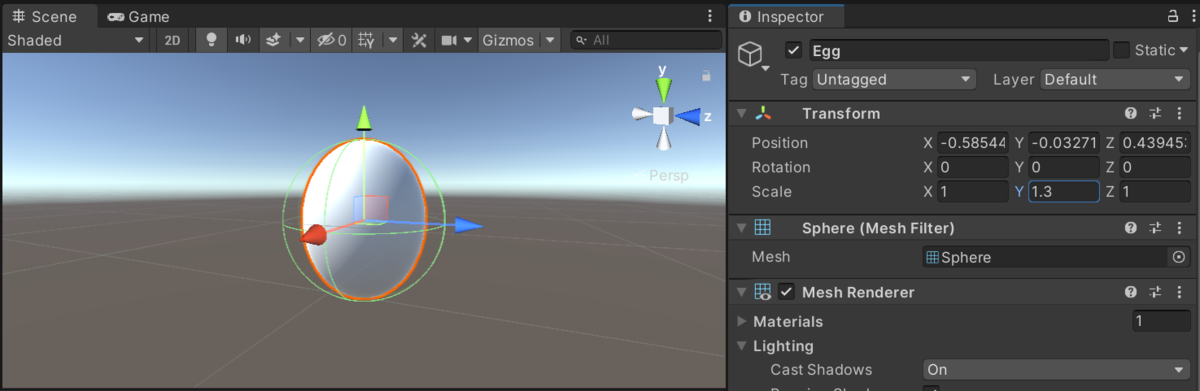
そのままではただの球体にしか見えないので、Y軸の大きさを変更して卵っぽくします。
Hierarchyウィンドウ > 「Egg」を選択 > Inspectorウィンドウ > Transform > Y軸のScaleを1.3に変更します。
Prefab化

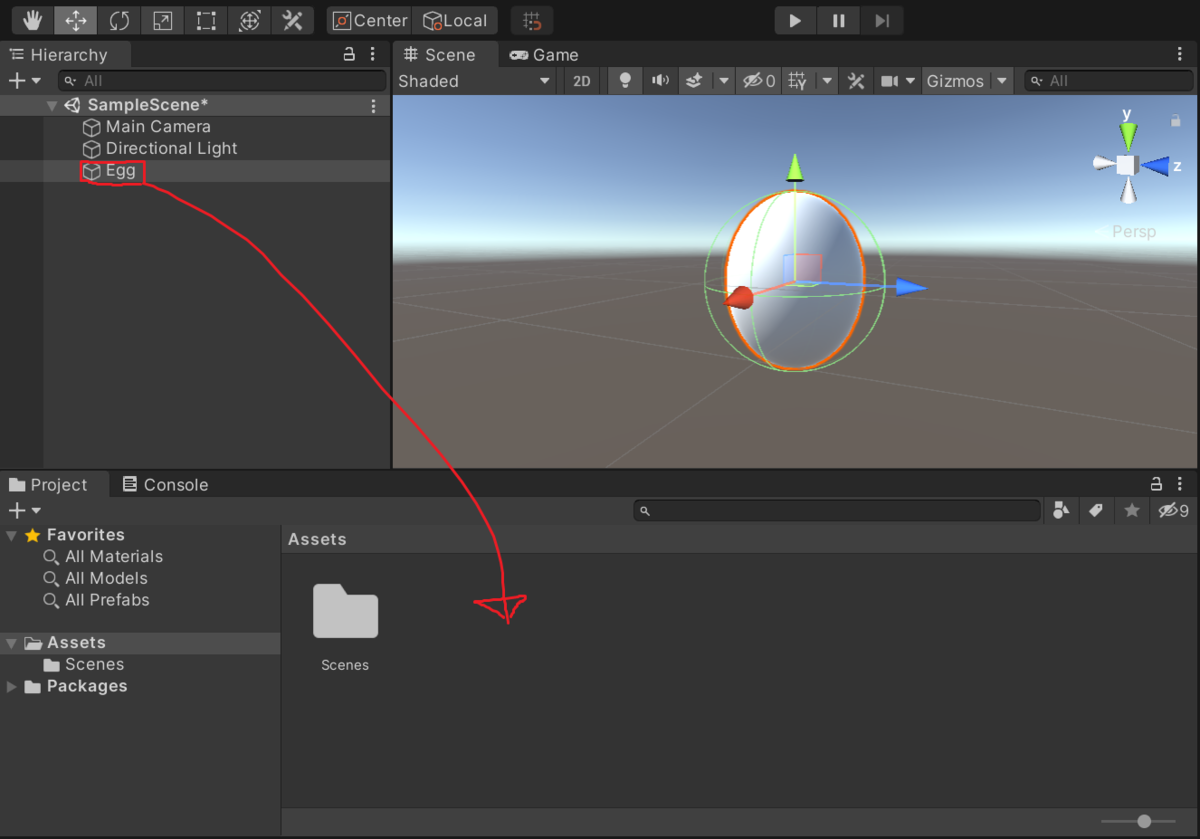
EggをProjectウィンドウへ放り込む
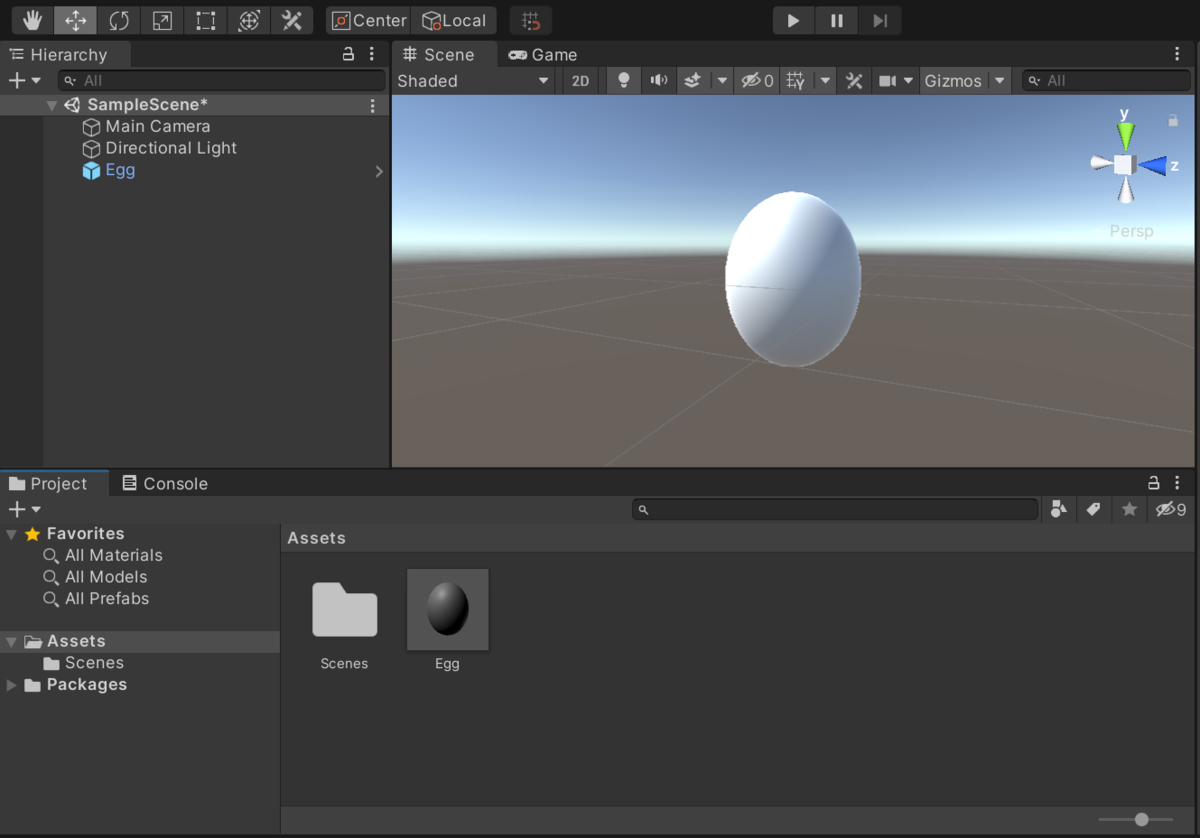
HierarchyウィンドウのEggオブジェクトをProjectウィンドウにドラッグ&ドロップします。

たったこれだけでPrefabを作成することができます。簡単ですね。
スクリプトからPrefabのインスタンスを生成する
Prefabのインスタンスはスクリプトからも生成することができます。活用方法として以下のような例があります。
・シューティンゲームで弾を発射するとき
・ゲーム中盤で敵キャラを出現させるとき
・ゲームオーバー後のコンティニュー時にプレイヤーをもう一度出現させるとき
などなど……
C#スクリプトを作成

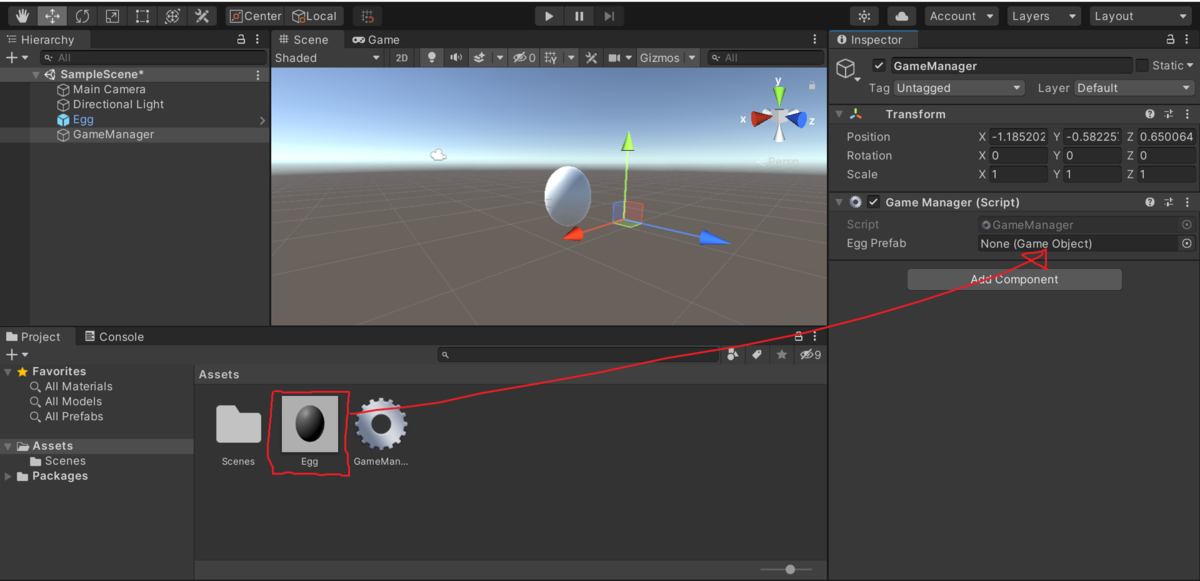
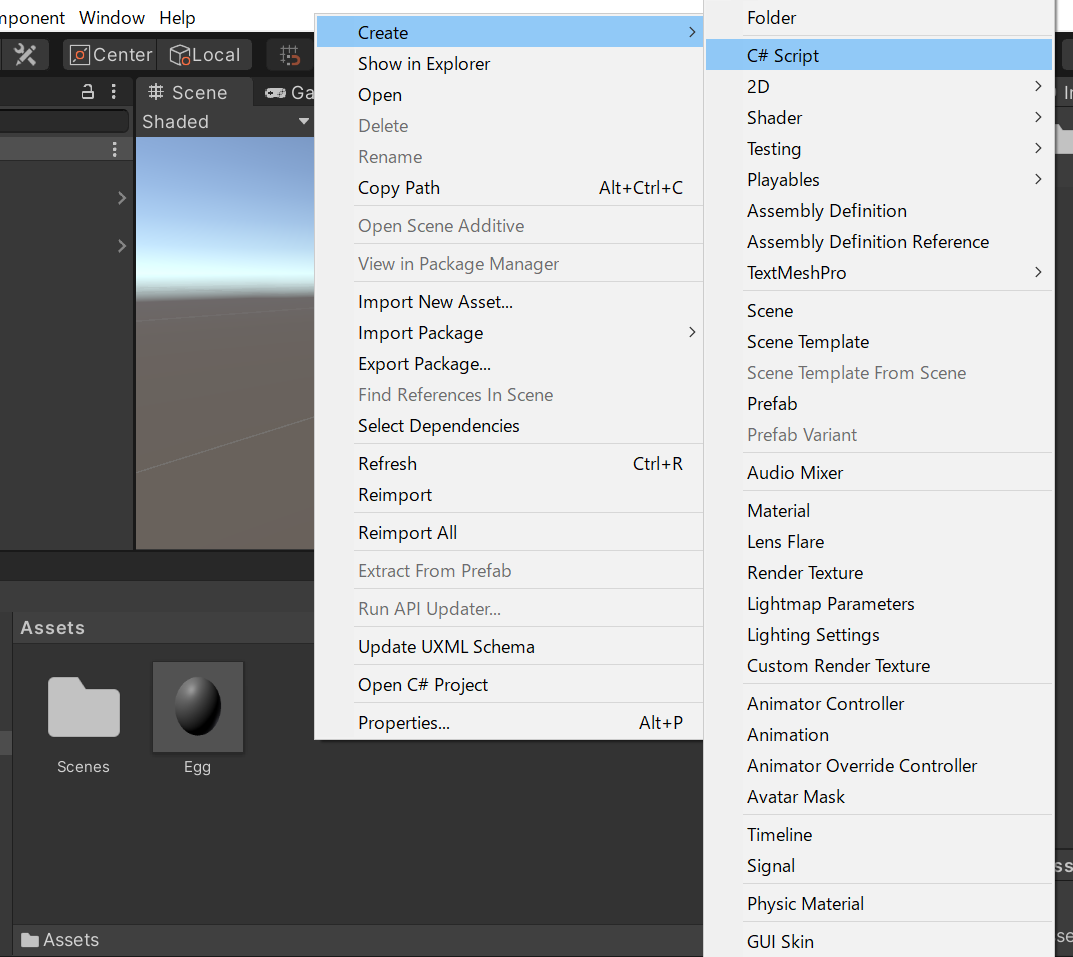
Projectウィンドウで右クリック > Create > C# Scriptでスクリプトを作成します。名前は何でもいいのですが今回は「GameManager」にしました。
スクリプトからインスタンス生成
スクリプトの中身を書いていきます。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class GameManager : MonoBehaviour
{
public GameObject eggPrefab; // 卵のプレハブ
void Start()
{
// Prefabからインスタンスを生成
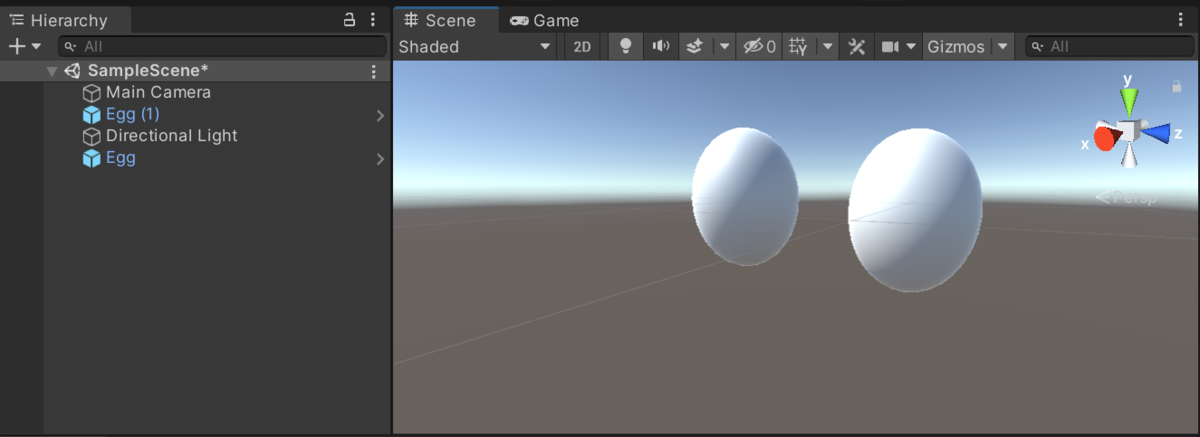
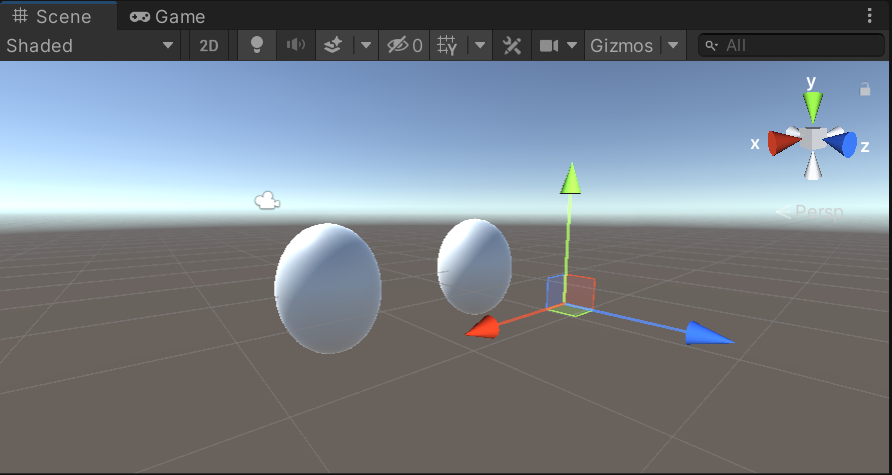
Instantiate(eggPrefab, new Vector3(2.0f, 0.0f, 0.0f), Quaternion.identity);
}
}Instantiateメソッドでインスタンスを生成することができます。第1引数にオブジェクト、第2引数にオブジェクトの位置、第3引数にオブジェクトの向きの値が入ります。
ちなみに「Instantiate」はインスタンシエイトと読むらしいです。
空のゲームオブジェクトを作成
スクリプトを実行させるために空のゲームオブジェクトを作ります。

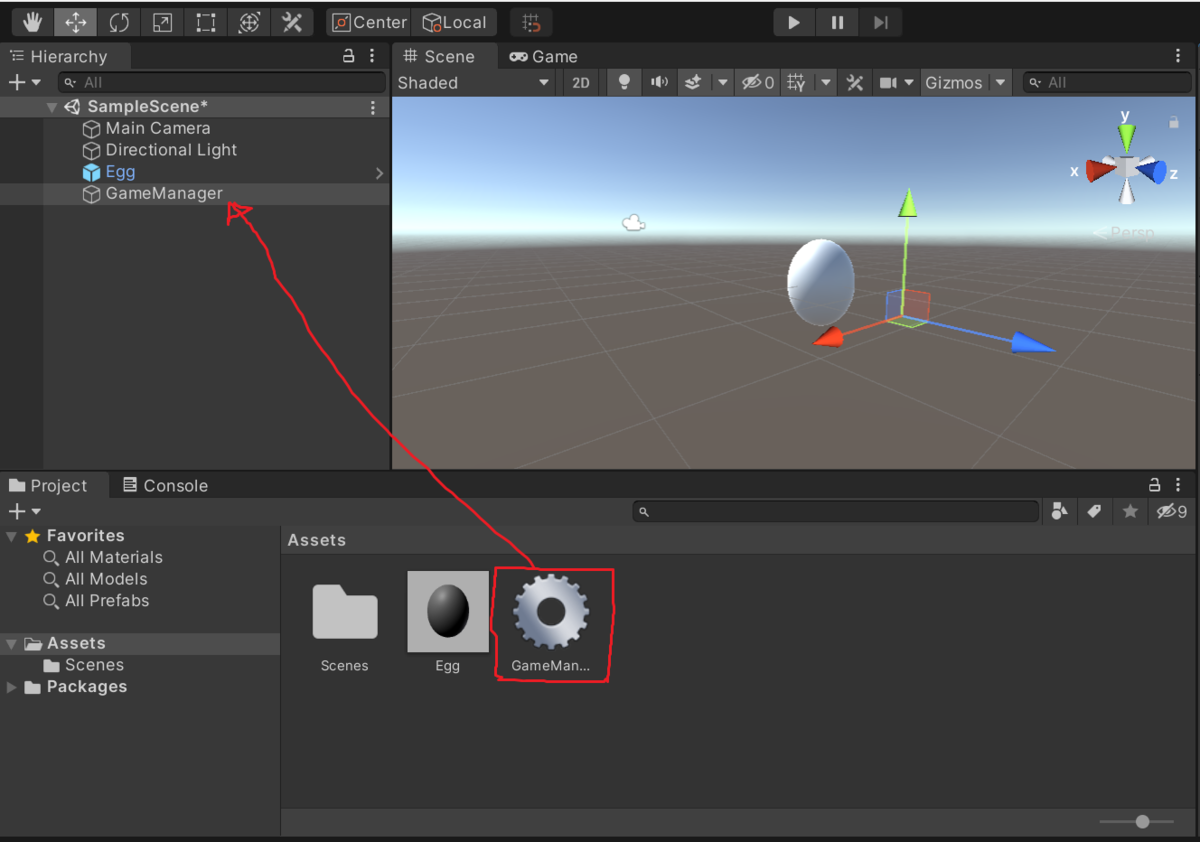
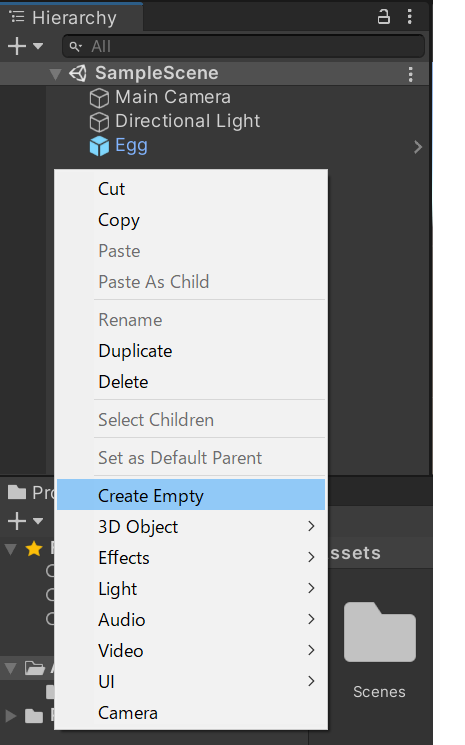
Hierarchyウィンドウで右クリック > Create Emptyを選択して、空のゲームオブジェクトを作成します。
名前を「GameManager」としました。